Web site performance, the speed at which your site shows the pages to the visitor, is extremely important today. It is one of the ranking factors of search engines and it is a key factor in keeping or losing your visitors. So how do you improve the response speed of a WordPress site? Without coding, without creating child themes. As usual, there are plugins that promise to help you with that.
We have just rebuilt our site BKWineTours.com and I wanted to make sure it had good “performance” so I set about to do some tests.
There are plenty of articles that have recommendations on what plugins to use. But rarely (never) do they say anything about the effect. And even more seldom do they say anything about using different plugins together.
This article will tell you about my tests:
- Which performance / speed-enhancing plugins I tested
- The performance improvement I saw for each plugin
- Which plugins seem to speed up my site the most
- How using more than one plugin worked
- The effects of using some other plugins (not related to performance) had on site speed
- My recommendations for which plugin to use
With some further updates:
- Does a CDN (Contents Delivery Network) improve performance/page speed?
- Does it make any difference if you remove unused plugins?
–
I originally wrote this text so that I would remember the results, but I then realised that many others might be interested, so I decided to publish it. Caveat emptor.

The plugins I tested
Having read several articles on web site speed and performance I had decided to use (and later test) the following plugins:
- Async Javascript
- To move render-blocking elements to the end of the page
- Autoptimize
- Several different optimisations options: javascript, CSS, html, some image options (not used), fonts and some more
- Lazy Loader
- To make images lazy load (without destroying anchor links)
- Speed Booster Pack
- Several speed-enhancing options in various areas
- Toolkit for Elementor
- Specifically built for Elementor users, doing “minification” of CSS and javascript and several “server tweaks”
- Clearfy from Webcraftic
- Also a plethora of speed-enhancing options, some quite difficult to understand
Update: WP Optimize, a data-base optimiser and caching plugin, was tested later, separately. Se test update at the end.
–
I did not test WP Rocket that many sources do recommend. Reasons: it costs money to use it (not much, but I did not want to bother with that at this stage) and apparently it changes the WP back-end appearance quite a lot.
Many plugins overlap in their options. Is that a problem? Can it cause conflicts? After discussing with WP Engine I concluded that as long as there is no issue with the site I will not bother to try and remove this overlap. For example, if two plugins were both set to “minify CSS”, I let them both do it.
Testing the speed plugins one by one
The plugin settings have been modified somewhat from their default settings.
This was my testing sequence. For 3 to 8 only that specific plugin was active.:
- All speed plugins Active
- All Inactive
- Async Javascript active
- Autoptimize
- Lazy Loader
- Speed Booster Pack
- Toolkit For Elementor
- Webcraftic Clearfy
- All inactive
- All Active
–
I think one should not pay too much attention to small variations in the speed test results. Compare for example the initial two with the last two. Same settings but a bit different results. So what you should pay attention to are significant changes.
With the settings currently set, slightly personalised (some “on” settings did not work on the site I tested and some were not compatible, specifically, Autoptimize required a number of settings to be turned off in Clearfy).
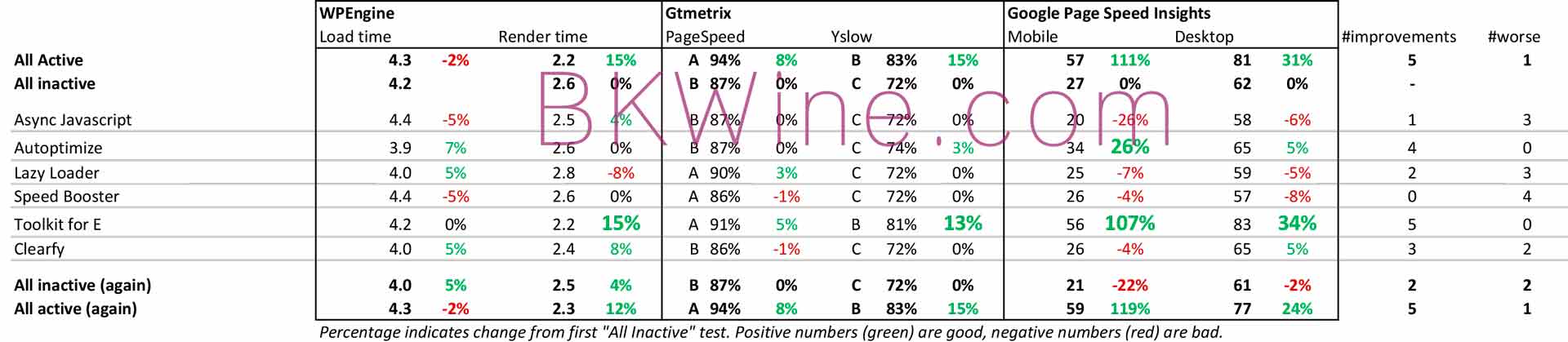
The results:

From the chart, it seems that not all performance plugins are of much use.
The one that is most obviously useful is Toolkit for Elementor.
The second most obviously useful is Autoptimize.
It surprises me that Async Javascript does not seem to make much of a difference since what it changes (moves blocking scripts) is something that is often referred to as a performance issue. If anything, it seemed to have a negative impact.
I am tempted to include Clearfy to the list of the two best ones since it removes some unnecessary code. In particular, it removes the “XFN Profile Link” from WordPress. This is a link (<link href=”http://gmpg.org/xfn/11″ rel=”profile” />) that WordPress by default has in its code. I don’t see why I should accept a link to that URL on my site without any good reason. And without WordPress telling me about it. To me, it is unjustified and unwanted.
Autoptimize
Some testing showed that contrary to the results in previous tests I could add some more optimisation options in Autoptimize. So I changed the settings like this:
- JavaScript Options
- Previously only: Optimize Javascript code
- Add also: Aggregate JS files
- CSS Options
- Previously only: Optimize CSS Code
- Add also: Aggregate CSS files AND Also aggregate inline CSS
- And also:
- Add Lazy load (it does not break internal anchor links. Many other lazy load implementations do)
- Which means that I can remove one plugin: Lazy Loader
- I have also set the “Extra” options:
- Remove Google Fonts
- Remove emojis
- Remove query strings
–
Now when that’s done, let’s see if any of the two main plugins has any effect.
What were the results for the speed tests for these extra options:
- WP Engine (lower is better)
- Before: 4.0 & 2.0
- After: 3.8 & 2.1
- GTmetrix (higher is better)
- Before: A 94% & B 83%
- After: A 94% & B 85%
- Google (higher is better)
- Before: 53 & 80
- After: 55 & 84
- Pingdom (higher is better for the first, lower for the second)
- Before: 79 & 3.51
- After: 79 & 2.98
–
So, a slight improvement. Plus (maybe more important) I can remove one plugin: Lazy Loader.
I was using Lazy Loader because it was the only lazy load plugin that did not interfere (destroy!) internal anchor links. Now, since Autoptimize also plays nicely with internal anchor links I can remove Lazy Loader.
The following tests are done without Lazy Loader and instead using Autoptimize lazy load.
Update on Autoptimize:
A later test with AO turned off and turned on confirms that it does have a positive effect, with one contrarian result. It is as usual Google PageSpeed that shows surprising results, where the performance actually deteriorates, especially for the mobile result. But PageSpeed varies very much from one run to the next so I am starting to think that it is actually very unreliable and a poor test tool.
You have to experiment a bit with the settings in Autoptimize. I am now running slightly different settings than the once described above.
It also seems that Autoptimize may be interfering with the WordPress admin bar on the front-end pages, causing the WP admin bar not to show on (some of) the front-end pages. Am currently trying to debug that. This seems to be some kind of conflict with WP-Optimize. Set both plugins not to serve cached pages to logged in users and it seems to go away.
The second test: using more than one performance plugin
So, let’s do a second test:
Take the two best-performing plugins, “Toolkit” and “Autoptimze”, and let’s see if adding one of the others to them makes any difference. I also decided to do some additional tests at the end, including testing the effect of deactivating other plugins (that have nothing to do with speed) from the site. Read my reasoning below.
(Also, add the Pingdom speed test.)
So, test sequence:
- All Active
- None active
- Toolkit and Autoptimize active
- Add (only) Async JavaScript
- Add (only) Speed Booster
- Add (only) Clearfy
- Toolkit and Autoptimize only active
- None active
- All active
- Only Toolkit
- Only Autoptimize
- TKit and AO active, and some other non-performance plugins deactivated (1)
- Same, but add back: StatCounter
- Same, plus Pingdom RUM
- Plus Google Site Kit
- Add back other “backend” (?) plugins (2)
- Add also Clearfy
- Add also Async Javascript (many say that this should have an effect)
(*) Deactivated “non-essential” plugins:
- Admin menu editor
- Classic Editor
- Health Check
- Stat Counter
- Pingdom RUM
- Show Dimensions
- Site Kit
- WP Optimize
–
“Backend” (?) plugins:
- Admin Menu Editor
- Classic Editor
- Health Check
- Show Dimensions
–
(All other occasionally used plugins can be activated when needed.)
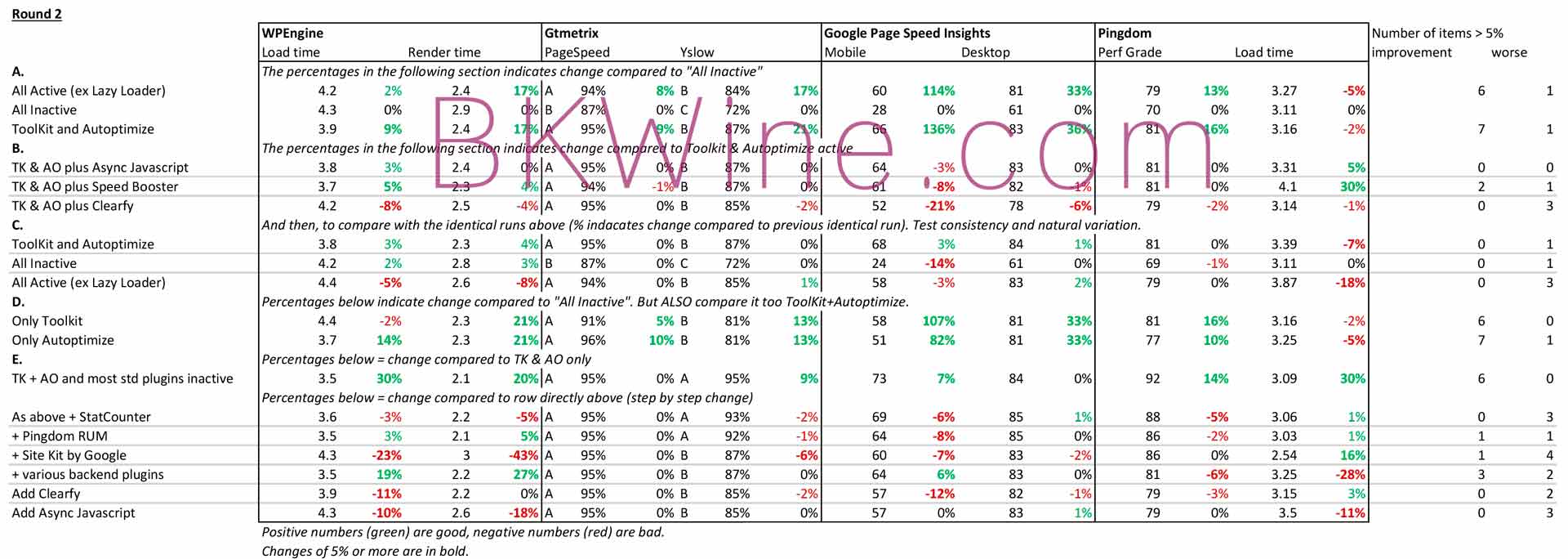
Here’s the result overview:

Looking at the results section by section:
A. Compare using no performance plugins with using some plugins
Clearly, using no performance plugins gives by far the worst result.
Using Toolkit for Elementor and Autoptimize gives a considerable improvement.
However, adding all the other performance plugins in the text (Async Javascript, Speed Booster Pack, Webcraftic Clearfy) seems to add no additional benefit. If anything, it makes the performance a little bit worse.
B. Toolkit and Autoptimize plus one other
What about adding just one of the other performance plugins in addition to the two that seems best (Toolkit for Elementor, TK, and Autoptimize, AO)?
None of the three (Async Javascript, Speed Booster Pack, Webcraftic Clearfy) added alone on to TK and AO seems to give any significant benefit.
I am particularly surprised (disappointed) by Async Javascript. This is what it does:
“Eliminate Render-blocking Javascript in above-the-fold content with Async Javascript. Render-blocking Javascript prevents above-the-fold content on your page from being rendered until the javascript has finished loading. This can impact on your page speed and ultimately your ranking within search engines. It can also impact your user’s experience. Async JavaScript gives you full control of which scripts to add an ‘async’ or ‘defer’ attribute to or to exclude to help increase the performance of your WordPress website.”
Moving render-blocking javascript from high on the page to the bottom has repeatedly been recommended, both by articles on the subject and by speed test tools, as something that can substantially improve the performance. Apparently, it does not. At least not on the site in question.
It is even more surprising since it has been created by the same author (Frank Goossens) as Autoptimize that seems to be one of the most effective performance-enhancing plugins.
Clearfy even seems to degrade performance.
C. Re-running the baseline tests
Just to compare, I re-run the three “baseline” tests to see if they changed. Ideally, they should be the same as earlier.
There were some minor changes, but nothing really significant. Overall, in this run, the performance was a little worse. Maybe due to heavier traffic on the internet or on the home server?
There were two instances of significant deterioration, but I would guess that this is just normal variation. (Or maybe an error in my testing protocol?)
This also shows that the results of these performance tests naturally vary quite a lot. You should never focus too much on small variations.
D. So how do Toolkit and Autoptimize do on their own
Just to compare to the result with both Toolkit for Elementor and Autoptimze separately, a test with each one on its own. (A test which is basically just repeating the one done earlier on in the text.)
Both Toolkit and Autoptimize seem to give very significant speed / performance improvements on their own.
But it seems also that they do work well together and seem to give an extra boost to page speed if you use both. (With the exception of the Pingdom Load Time measure.)
E. How do other plugins in general affect performance?
It is always said that using fewer plugins is one way to improve performance. So, let’s test the effect of deactivating other plugins. See the list above of plugins I deactivated.
Deactivating all those plugins did indeed give a very, very significant improvement. It is the only occasion when GTmetrix returned to As.
But one really does not want to run a site without some of these plugins. So how does each one affect performance? Maybe some should be avoided and some kept?
Let’s add them back one by one and see how performance is impacted in each step.
Statcounter: activating it gives you easily understandable stats: Adding that back has a slightly negative impact but very small.
Pingdom Real User Monitoring (RUM): I had my suspicions that this might pull down performance. But no, not really. A slight deterioration, but not much. On some test points even an improvement. I guess that this improvement is due to normal variation. (Stat Counter still active. I’m activating one more plugin in each step.)
Site Kit By Google: This had a very significant negative impact on performance. Very ironic since Google is the big champion of fast pages and even uses it as a ranking factor in searches. Well, obviously they are not following their own advice. The recommendation seems to be: “if you want a fast web site or web page, don’t use Site Kit By Google”.
This is a great pity since it does give you a lot of useful data, and in a much more easily understood format than Google Analytics.
Maybe the solution is to only turn it on when you want to look at the info in the WordPress admin console. I don’t know if that will work. If it collects all its information from Google Analytics and Google Search Console, then it should work. Connect when needed. If, however, it also collects separate info from the WordPress site when it is active it won’t work. I don’t know. I will deactivate it
Various other back-end plugins: (See list above.) Do plugins that just do things on the back-end of WordPress have any performance impact? With the theory “the fewer plugins you have, the better performance”, it should. Adding back a number of back-end plugins (Classic Editor, Menu Editor, Show Dimensions, Health Check) did not have a negative impact. Curiously, some indicators even gave it a positive score.
Simple back-end plugins don’t necessarily harm speed and performance.
Clearfy and Async Javascript again
I am quite keen on Clearfy, since it removes the “parasitic” link that WordPress puts on each page (the “XFN Profile Link” from WordPress. This is a link (<link href=”http://gmpg.org/xfn/11″ rel=”profile” />).) Why should I, or you, allow that you the site?
Also, many people recommend to use something like Async Javascript that removes “blocking elements” from the page, or rather, bunches them together and moves them to the end of the page.
So I decided to give them another go. Maybe the result would be better this time?
But no, both had a negative impact on performance.
But I really wish I could find a good way to get rid of that link to gmpg.org. Is there some other way to remove that inappropriate link?
Conclusions
My conclusions from this are:
- It is hard to understand exactly what it is that impacts performance.
- It is even harder to understand the recommendations from speed tests (at least for a non-coder)
- Different speed tests give very different results, so you should use several
- Speed / performance tests are not very exact and vary a lot from one instance to another
–
And my recommendations:
- Two performance plugins seemed to give the best results (for the site I tested them on):
- Toolkit for Elementor
- Autoptimize
- The others did not have a significant positive effect and sometimes seemed even to have a negative effect. Don’t use them. Or if you think they are useful, do some tests to see if they work in your environment. Or maybe you should use them but with different settings than mine.
- Do NOT use Site Kit by Google.
At least, don’t have it active all the time. Deactivate it when not needed.Update: This is not a workable solution. If you deactivate Google Site Kit you cut the link to Google Analytics so you don’t generate any visitor statistics, since Site Kit inserts the tracking code on the site. Then you have to add the tracking code in some other way. It is really sad that Site Kit has such a bad effect on performance.
- The other back-end plugins (not relating to performance) seemed to have only a minor impact on speed, if any.
How the speed tests were done
All these tests were done on the live site bkwinetours.com.
The site is hosted at WP Engine, a hoster that prides itself on its performance. As an aside, WP Engine is an expensive web host but I am using them since almost when they started. I think they are worth the money. Their performance has (almost) always been great. At one occasion I had 1000 times the normal traffic (fun story, social media trending) over two days; not a glitch in the site performance. They also have outstanding technical support that has been tremendously helpful in many cases.
The site is built using the Elementor and Elementor Pro plugins. Fantastic tools to build a web site, but not as easy to use as it is sometimes said. Elementor is sometimes reproached for creating convoluted (or bloated) code. I don’t know if that is true but the code (front end code on the pages served to visitors) is certainly much more complicated to understand than on a traditional web site.
The first set of tests was done on a Saturday.
Round 2 of the test were done on a Sunday morning in as short a time-frame as possible, to have minimal impact from other sources. That round probably took me around three hours.
The speed test tools I used:
- WP Engine Speed Test
- GTmetrix speed test, with test location set to London
- Google Page Speed Insights
- Pingdom Web Site Speed Test, also with location set to London
–
The Google test is the only one that gives you a result as seen from a mobile device. It systematically gave me a worse result for mobile. I don’t know why. I think GTmetrix also can test simulating a mobile device but I did not do that.
All tools return different results and have different metrics. I often find the recommendations difficult to understand and even more difficult to act on on the WordPress site.
Between each speed test run all WordPress and WP Engine caches were cleared (and the sites reloaded in a browser and a mobile device).
Caveats
The results of a test like this must obviously depend on many factors, not least exactly how you configure the settings in the plugins and what kind of site you have. For example, perhaps the result would be totally different on a site not built on Elementor.
So, the best thing to do is do your own testing.
Update 1: Testing WP Optimize
WP Optimize is a plugin for maintenance of databases and tables. It can also be used for a few other “optimization” things, notably caching, and has a premium version with additional settings.
The site I am testing on runs on WP Engine, who already has a built-in caching. However, when asked if it is a good idea or not to also use WP-Optimize’s caching the answer was, “it probably won’t hurt, some people like to have cache in two places”.
So I decided to do a simple test:
- Enable Page Caching – on
- Generate separate files for mobile – on
- Serve cached pages to logged in users – on (*)
(*) Update: Serving cached pages to logged in users seems to cause a problem with the WP admin bar, possibly when WP-Optimize is used in conjunction with Autoptimize (see above). Set it to OFF.
Here are the result (measures as above):
- WP Engine (lower is better)
- Before: 3.8 & 2.5
- After: 2.8 & 1.5
- GTmetrix (higher is better)
- Before: A 96% & A 90%
- After: A 96% & A 90%
- Google (higher is better)
- Before: 64 & 80
- After: 56 & 79
- After2: 59 & 91
- Pingdom (higher is better for the first, lower for the second)
- Before: 85 & 3.07
- After: 85 & 2.1
So, not really conclusive.
Better onWP Engine and marginally better on Pingdom.
Unchanged on GTmetrix.
Worse on Google Page Speed Insights. That was curious, so I did a second run on GPSI (15 minutes after the first one). It showed radically different results, at least for Desktop. First time I’ve had a “green” result on GPSI. I think that’s a good illustration of that these speed test have a very high margin of variability.
Conclusion: seems a good idea to use WP Optimize.
Caching in general
It is not clear to me at all how it works with more than one caching function. This is a bit nebulous.
As it is, I now have:
- WP Engine’s own caching.
- WP Optimize caching
- Autoptimize caching
- Toolkit for Elementor caching, that also includes an option to “clear master cache” (not sure what they mean with “master cache”)
Over-doing it? Conflicting? I don’t know.
Update 2: Using a CDN, Contents Delivery Network
My understanding is that using a Contents Delivery Network should speed things up even more, since the assets of the web site is spread out in multiple places, nearer the user.
WP Engine has a built-in CDN that you can turn on with a simple click on a checkbox: WP Engine Content Delivery Network (CDN). Some plugins may need to be configured when you use a CDN, in my case Autoptimize.
Here are the result (measures as above):
- WP Engine (lower is better)
- Before: 2.9 & 1.3
- After 1: 2.8 & 1.9
- After 2: 3.6 & 2.7
- GTmetrix (higher is better)
- Before: A 96% & A 90%
- After 1: A 96% & A 91%
- After 2: A 96% & A 91%
- Google (higher is better)
- Before: 63 & 87
- After 1: 43 & 80
- After 2: 54 & 86
- After 3: 58 & 92
- Pingdom (higher is better for the first, lower for the second)
- Before: 85 & 2.26
- After 1: 86 & 2.8
- After 2: 86 & 2.93
Quite inconclusive results. Overall, it seems that the CDN did not particularly improve the performance of the page. Possibly even a slight deterioration. But again, the test results vary much from one time to the next.
Conclusion: I really don’t know what to make of this.
Update 3: Does it make any difference if you remove unused Plugins?
Almost everyone, including WordPress itself, recommends that you remove unused plugins rather than just leaving them “deactivated”. So let’s test if it makes a difference.
This is slightly inconvenient since there are some plugins that are used occasionally and therefore more convenient to keep installed but inactive. But let’s test it and see if it has any effect on performance.
- Remove occasional use plugins:
- Duplicate post
- Find Post Using Attachment
- Fix Media Library
- Health Check & Troubleshooting (first deactivate it)
- NB: Health Check is built-in to WordPress. It seems that this plugin only adds to tabs on the Health Check: Troubleshooting and Tools. (And the Tools tab seems not to work.)
- Media Cleaner Pro
- Regenerate Thumbnails
- Search & Replace
- Webcraftic Clearfy
- Keep
- Site Kit by Google (I think I will use that fairly often)
Here are the result (measures as above):
- WP Engine (lower is better)
- Before: 2.6 & 1.9
- After 1: 2.6 & 1.9
- After 2: 3.0 & 2.5
- GTmetrix (higher is better)
- Before: A 96% & A 91%
- After 1: A 96% & A 91%
- After 2: A 96% & A 91%
- Google (higher is better)
- Before: 50 & 90
- After 1: 34 & 77
- After 2: 56 & 90
- Pingdom (higher is better for the first, lower for the second)
- Before: 86 & 1.89
- After 1: 86 & 1.46
- After 2: 86 & 2.85
Conclusion: Removing unused plugins (at least those that I had) seems pointless. The before-after comparison results are all over the place, some better, some worse.
So: Don’t worry if you have some unused plugins, as long as you keep them up to date so they’re not a security risk.
It also seems to illustrate that Google PageSpeed Insight gives vastly varying results from one run to the next, all other things equal (and tests done within a few minutes of each other.
Update 4: Simplifying CSS and HTML with Elementor Theme Styles
Early this year Elementor introduced what they call “Theme Styles”. This should potentially reduce the amount of code and make the site faster. (Another benefit is that it makes the site much easier to manage.) Read more on this in this post Converting an existing Elementor site to using Theme Styles, hard work but good for performance?
So I decided to test. The site I am running these tests on was built with Elementor, when styling had to be done on each “element”.
What I needed to do was the following:
- Remove all this styling in all elements on templates, posts, pages, wherever it was present
- Set global styling in Theme Styles
I decided to do two more things:
- Use Verdana as a font, a “web safe” font, instead of Montserrat, a Google font
- Set Autoptimize, a performance plugin, to “Remove Google Fonts”. (I previously had it set to “Combine and preload in head (fonts load late, but are not render-blocking), includes display:swap”)
It was difficult to do a good before-after test, which I think should be done within a short time frame (to avoid variations due to extraneous factors). Modifying the site took a full days of work, so a speed test run in the evening compared to one ini the morning could inherently be quite different. Instead I compare a “before” from two days earlier in the morning to an “after” also run in the morning.
Results:
- WP Engine (lower is better)
- Before: 3.0 & 2.5 (or an earlier run: 2.6 & 1.9)
- After: 2.6 & 1.6
- GTmetrix (higher is better)
- Before: A 96% & A 91%
- After: A 98% & A 93%
- Google (higher is better)
- Before: 56 & 90
- After 1: 64 & 87
- After 2: 67 & 92
- Pingdom (higher is better for the first, lower for the second)
- Before: 86 & 2.85 (or an earlier run: 86 & 1.89)
- After 1: 88 & 2.98
- After 2: 88 & 1.75
After 1 and After 2 were made within 5 minutes of each other for the results I was curious about. The variation was substantial.
Conclusion: With the odd exception, this seemed clearly to have a positive effect, albeit fairly small. But we’re already at quite low numbers.
So, if you want to improve the performance of an Elementor site, it seems a very good idea to convert it from having styling on individual elements to have Theme Style styling, and also to use a “standard” font instead of a Google font. But admittedly, it is difficult to know which of these had the biggest effect in this case. My guess is, though, that the styling with Theme Styles is important. What do you think?
Update 5: Removing a slider
On the home page we have a slider that shows a small selection (~5) of photos in a random order. Many people say that sliders on a web page is not really appreciated by visitors, rather considered not wanted. A slider also takes some time to load. I use SmartSlider 3 Pro, the only good option I found to present images in a random order. It has some good optimisation options but it still seems to take a not insignificant time to load.
An idea: replace the slider with a random post featured image. Elementor has a Post Widget that allows you to present posts in a random order (but you have to turn “random” on in WordPress).
Time to test:
- WP Engine (lower is better)
- Before: 2.6 & 1.4
- After: 2.2 & 1.4
- GTmetrix (higher is better)
- Before: A 98% & A 93%
- After: A 99% & A 95%
- Google (higher is better)
- Before: 65 & 92
- After 1: 74 & 88
- After 2: 80 & 98
- Pingdom (higher is better for the first, lower for the second)
- Before: 89 & 1,21
- After: 89 & 1.91
Conclusion: Not entirely conclusive but it seems to improve the site speed to remove the slider and instead display a random post using the Elementor Post widget.
Update 6: Removing CDN makes the site faster?
In Update 2 I introduced a CDN and tested what effect that would have. It was inconclusive.
I have used the CDN sice then but it has caused me some issues. When working on the Development site (a copy from the Production site) I have to remember to turn off a certain number of caching options. More irritatingly, the WordPress Admin Bar frequently disappears on the front end, so is not visible on posts even when I am logged in on the back-end, so I have no easy link to edit the post. This is “fixable” by clearing the Autoptimize cache. If this is a problem due to the WPEngine CDN or Autoptimize, or possibly a conflict of the two, I don’t know.
What if I turn off the CDN? Since it did not show any clear performance advantage, perhaps I might as well do without it?
So, testing, with CDN (before) and without CDN (after):
- WP Engine (lower is better)
- Before: 2.2 & 1.4
- After: 1.9 & 1.0
- GTmetrix (higher is better)
- Before: A 99% & A 95%
- After: A 98% & A 92%
- Google (higher is better)
- Before: 80 & 98 (or earlier 74 & 88)
- After 1: 72 & 92
- Pingdom (higher is better for the first, lower for the second)
- Before: 89 & 1,91
- After: 92 & 1.27
The “before” numbers are from the previous test (Update 6) that I did only a short moment ago.
Conclusion: Overall it seems better not to use the WP Engine CDN (contents delivery network). Strange.
Additionally, when the CDN was active, it seemed that both GTmetrix and Pingdom had difficulties reading the site. Both displayed thumbnails of the site that did not have proper styling/design.
An added benefit: not using the CDN will remove one layer of complexity.
Some general conclusion:
- It is very, very difficult to get a good score on Google PageSpeed Insights for a mobile device.
- Test results vary very much from one run to another.
- Different test tools give very different results.
- But with a bit of effort you can improve the speed of your site.
Comments and thoughts are more than welcome!
Some further reading
- Increasing your PageSpeed Insights speed (Consuunt) – Very interesting with somewhat different results than mine
- Get faster with the new Speed report in Search Console (Google)

One Response